Title layout is a process that should be examined in SEO studies and done correctly to ensure that the site is better ranked in the rankings. The layout of the title tags is very important when creating SEO-compatible content and pages.
Because heading labels are used to reflect the information on the page and the important aspects of the content, to give the user and the search engine bots parts of the contents of the page.
Well, if heading tags are so important, let’s explain what they are and how they should be used.
What Are Title Tags?
When you do a search on search engines, search engine bots provide you with the most accurate and rich content. So how do search bots find the most accurate and rich content?
Search engine bots use some metrics to try to understand what the content is about and what it says. One of the metrics they’re paying attention to during this interpretation is the title/heading labels.
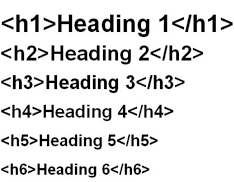
Heading/title labels are typically written in a code blog and go from 1 to 6.
Why Should Title Tags Be Used?
Heading/headline labels highlight texts for meaningful content. Unlike other sentences in the content, the style structures, such as size and thickness, are different and distinct.
Search engine bots check whether the content they find for the user is readable, efficient and has the information the user needs. That’s why the search engine bots want the pages they’re looking at to fit the hierarchy.
Here the heading/headline labels play a role in this hierarchy. Because heading/title tags form a hierarchy in the form of “main topic > sub-title > subtitle and description”.
This hierarchy is not only for search engine bots to understand the page. This hierarchy also makes it easy for users to see where they can find the information they are looking for.

What Are Title Tags?
Header tags are available in different types and sizes from 1 to 6. Also, each has different purposes of use.
For example, H1 is the main title of the page. Each page should have only one H1 tag. A H1 tag is a tag that indicates what the page contains and reflects the targeted keyword of the page.
H2 is the subject header that supports the main header. Specifies what the headers in the content are. The H3 label is a label that supports predecessor titles. It is used under the H2 label and specifies the topics related to that title.
The H4, H5 and H6 tags are used when needed on the page or in the content. If you have subheadings on your page or in your content under the title you express as H3, then you can use the H4, H5 or H6 tag.
How Should Title Tags Be Hierarchized?
If heading/headline tags are used on a web page or content, they must be used in a hierarchical manner. Let’s take what you read, for example.
The main title of the content you’re reading is the H1 tag “What’s SEO Title Scheme?” is. ‘Cause that’s the main thing to talk about in the content.
Subheadings that are placed under the main header are shown with the H2 label. Because these subtitles also support the main title, H1.
If the content had a header under the heading H2, these heads would have to be labeled H3.
The subject integrity of the headers should be preserved when the heading/title tags are hierarchized. For example, if content covered by SEO analysis contains the phrase “What Tools to Use for SEO Analysis” as H2, then the H3 tag that will appear under this label must be Google Search Console. So the labels at the bottom of the hierarchy should be related to each other.
How to Create H2-H6 Tags?
HTML tags are technically composed of an opening (<>) and a closing (</>). You can also create HTML tags using the examples below.

The use of HTML tags is so easy, even if it seems to be a process requiring technical knowledge.
How Many Types of Title Tags are Suggested on a Web Page?
There is usually one H1 tag on a website page or content. Because H1 refers to the main title, and it would be confusing if there were more than one main title on a page or content.
However, there is no limit for H2-H6 labels. For example, a 700-word content can contain one H1 label, three to five H2 labels, and three to three H3 labels.
The absence of a number limit does not change the fact that labels should be used within a layout. Therefore, you should use labels in the correct hierarchy within the meaning integrity.
